Hi, 我是魚板伯爵今天要教大家 Center 這個元件,教學內容只會擷取片段程式碼,建議大家搭配完整程式碼來練習。
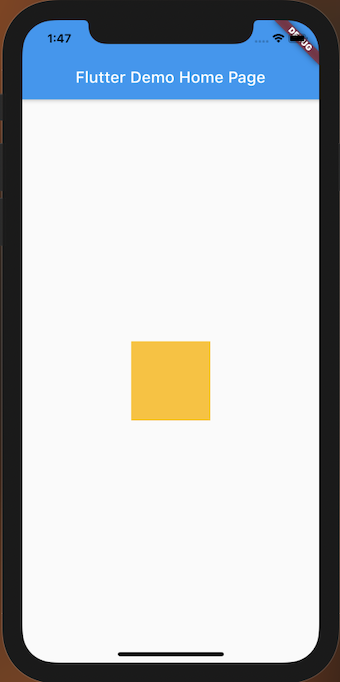
想讓元件置中的話,可以使用 Center。
class DemoCenter extends StatelessWidget {
const DemoCenter({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
width: 100,
height: 100,
color: Colors.amber,
),
);
}
}